2015年と音楽
2014年に聞いた曲リストなんかを見ていると、当時のことが思い出されておもしろい。例えば、2014年のリストの最初に出てくる大滝詠一の「恋する汽車ポッポ」なんかは、大学生最後の2月だか3月にドライブ中によく流れていた曲だった。この曲を聴くだけで、助手席から眺めていた風景が思い出される。
そういう気持ちを大切にしたくて、2015年もやってみようと思ったんだけれど、なんでだろうね。どうしてもぐっときたものが見当たらない。わたしは、中学生ぐらいのころからずっと音楽が好きだと思っていたんだけど、今年はどうやらそうでもなかったみたい。そこまでライブに行っていないし、新譜もそこまで買っていない。音楽への情熱が下がってきているのか。昔から知っている曲ばかり聞くようになってしまった。子どもの頃、大人は同じ曲を延々と聴いているイメージだった。自分も、だんだんとそういうふうになってしまっているのだろうか。老いとともに興味は薄れてしまうのか。新しいものを探求せずとも済んでしまう自分がいて、どうしたらよいのかわからない。
この現象に拍車をかける出来事があるとするならば、それはapple musicの登場である。わたしはとっても飽きやすいので、新しい刺激が欲しくて以前までは毎月だいたい2000〜5000円分くらいの曲を買っていた。しかしapple musicができてからはどうだろう。なんと毎月1000円で聞き放題だという。さらにはわたしにぴったりなナイスなプレイリストを毎回おすすめしてくれる。それさえ聞いていればわたしは飽きずに済む。こうしてわたしは、ほどほどに波長の合う曲を、ダラダラと聞き流すようになった。その結果が今、なのかもしれない。耳触りの良い曲を聞いているうちに、今までに出会ったことのないような魂の揺さぶられる1曲に出会えなくなったのかもしれない。
とはいえ、何もないのは寂しいので聞いた曲やアルバムをメモしておく。
2015年の新譜はネバヤンくらいしかない…。
YASHINOKI HOUSE - never young beach
今年、「この曲に出会えて良かった!」って心から思ったのがnever young beachの「夏がそうさせた」。なんというか、うまく言えないんだけど、夏独特のすぐ消えちゃいそうな感じとか、けだるくて甘ったるい感じとか、そういうのを感じた。ああ、そうさせちゃったんだなあーって。自分でも何言ってるかわかんないだけど。「あまり行かない喫茶店で」も良いです。
CD - 口ロロ
今さらの口ロロ。自分でもまさか今はまるとは思ってなかったんだけど。「スカイツリー」という曲が好き。スカイツリーができる途中の東京の様子を描いているのかしら。たぶんわたしが10代だったころ。日本一のタワーができて、東京の景色が変わったころ。新しいものができるとき、わくわくとするけれども、いままであったものは破壊されてゆくわけで。このとき東京にいなかったから、どういう気持ちかは本当はわからないのだけれど、きっとオリンピック直前もこんな感じなのでしょう。恋する団地 - ayU tokiO
1年遅れくらいで聞いた。恋する団地。聞かずにスルーしてしまってたんだけどすごくよかった。片想い - 片想い
これまた、2年遅れくらいで聞いた。踊る理由が聞きたくて。ライブ楽しそうですね。ほかにもあった気はするけど、思い出せないのでこのへんで!
2014年
yulily100.hatenablog.jp
2012年
2012年よく聞いたなあっていう10曲【1】fly me to the mars / ミツメ、Tokyo / The Books、Weather Report / FISHMANS、Animal's Olives / Turntable Films
— ユリサオリ (@yulily100) December 30, 20122012年よく聞いたなあっていう10曲【2】Perfidia / Determinations、武蔵野クルーズエキゾチカ / cero、Rise & Shine / The Cardigans、ネトカノ / Sugar's Campaign
— ユリサオリ (@yulily100) December 30, 20122012年よく聞いたなあっていう10曲【3】Lemonade / braids、水星 / tofubeats、You!Me!Dancing! / Los Campesinos!
— ユリサオリ (@yulily100) December 30, 20122015年、買ってよかったものとか。
2015年に買ったものを、メモ代わりにゆるく書いていこうかと思います。
電動ミル

Melitta(メリタ) セレクトグラインド MJ-518 (ブラック)
- 出版社/メーカー: Melitta (メリタ)
- メディア: ホーム&キッチン
- 購入: 3人 クリック: 64回
- この商品を含むブログ (15件) を見る
当時は暇だったので手動のミルでまったり挽いていたのですが、社会人になって挽くのが面倒に。ほとんどコーヒーを飲まなくなって早1年半、久しぶりに飲みたいなーけど面倒だなーとtwitterでつぶいたところ教えてもらったのがコレでした。
電動ミルってなんとなく1万円くらいするのかなーって思ってたのですが、なんと2000円ちょっとで買えるんですね。一気にコーヒーを煎れるのが楽になり、なんと朝コーヒーを飲む習慣ができました。すごい。面倒くささって、習慣に影響するんですね。
MVNO
www.iijmio.jp
携帯の月賦と通信料が合わせて10000円近くなって、なんとなくやだなーと思ってauからIIJmioにしました。
家も会社もwifi環境があるので、毎月3GBも使わないし、実店舗行くくらいなら自分で調べるし、キャリアメールも全く使ってないしで、変えてもぜんぜん不自由していません。(LINEのID検索ができなくなったのがたまに面倒だけど)
毎月の通信料が2000円弱に抑えられて良かったです。
Bluetoothイヤホン

Mpow Cheetah スポーツBluetooth 4.1 ワイヤレスステレオヘッドセットイヤホン AptX対応 (ブラック)
- 出版社/メーカー: Mpow
- メディア: エレクトロニクス
- この商品を含むブログを見る
ビンディングシューズとクリート

SHIMANO(シマノ) SH-CW41L サイズ:37.0 シマノサイズ cm 換算(近似値 23.2cm) SH-CW41L ブラック
- 出版社/メーカー: SHIMANO(シマノ)
- メディア: Sports Apparel
- この商品を含むブログを見る
![SHIMANO(シマノ) SM-SH56クリートセット [Y41S98100] マルチモード ペア ナット無し SHIMANO(シマノ) SM-SH56クリートセット [Y41S98100] マルチモード ペア ナット無し](http://ecx.images-amazon.com/images/I/41t9BwUvjsL._SL160_.jpg)
SHIMANO(シマノ) SM-SH56クリートセット [Y41S98100] マルチモード ペア ナット無し
- 出版社/メーカー: SHIMANO(シマノ)
- 発売日: 2011/12/08
- メディア: スポーツ用品
- 購入: 3人 クリック: 27回
- この商品を含むブログ (2件) を見る
Fitbit ChargeHR Small

【日本正規代理店品】Fitbit ワイヤレス活動量計+心拍計リストバンド ChargeHR Large Black FB405BKL-JPN
- 出版社/メーカー: Fitbit
- 発売日: 2015/04/24
- メディア: エレクトロニクス
- この商品を含むブログ (5件) を見る
無印のスタッキングシェルフセット
www.muji.net
2015年は広い家に引っ越したので棚を買いました。3万円弱とそこそこお高いので、似たような安いものとすごく悩んだのですが、結果的にこっちにして本当に良かった…。届いて、組み立てた瞬間から「ああ、いいものが来たなあ」って実感しました。いいものが部屋にあるって、それだけですごく嬉しい。安いのを買ってたら毎日見るたびにしょんぼりしてたかも。これからも毎日触れるものは高くても満足できるのを買おう!って思った瞬間でした。
無印の体にフィットするソファ・ミニ
www.muji.net
部屋が狭くなるからあまりソファを置きたくないなーって思ってたのですが、本を読むスペースは欲しかったのでこれを買いました。ミニなのでそこまで空間を取らないし移動もさせやすい。ミニなのでダメになる度は低いですが、しっかりもたれられます。
我が家のくつろぎスペースがどんどん進化していって、めっちゃいい感じ!
以上、買ってよかったものでした。
去年は生活の効率を上げるのをメインに考えていたので、今年は生活の質を上げるものがたくさん買えてよかったです!
結婚パーティに合わせた着物
先日、東京で友人の結婚パーティがあったので着物を持って行って、ホテルで着付けをしました。いつか東京で着てみたいなあと思っていたので嬉しかった。
いつも動画を見ながら着付けしていたのですが、もう何も見ずに着付けできるようになりました!

羽織を新しく買い足しました。
一度買ってみたいなーって思ってたICHIROYA(![]() id:yumejitsugen1)さんのところで。
id:yumejitsugen1)さんのところで。
どんな着物にも合わせやすそうな朱色です。

半襟は縞模様、重ね襟はうぐいす色にしました。
重ね襟の色迷ったけど、黄色系でもよかったかも。

今回はモダンな雰囲気にしたかったので、SOU・SOUの足袋下にしてみました。
全身柄だ・・・!
着物は祖母のおさがりなのに、小物の組み合わせでモダンにもなるのがおもしろいですね。着物のスタイリング、もっとしていきたいなあ。
ICHIROYAさんのところの羽織がよかったので、着物も買ってみようかなあと思います。置くところないけど…。
japan.ichiroya.com
そういえば初めて着物を自分で着てから2年くらいたっていました。
最近はちゃんとした結婚式に行くようになったので、袋帯も結べるようになりたいな。全部自己流だから着付け習いたい!
yulily100.hatenablog.jp
油のワークショップに行った
はじめて食べもののワークショップに行ってみました。テーマは油。
3種類のオリーブオイルのテイスティング、胡麻油・落花生油・なたね油の油当てクイズ、油と野菜を使って自由に料理、グループワークと盛りだくさんでした。
全然知らなかったんだけど、おいしい油ってほんとうにおいしい! それから、たくさんの種類があって、それぞれ風味も香りも違う。
物心つくころにはサラダ油が当たり前のように台所に置いてあって、「油=炒める時にフライパンに敷くもの」くらいに思ってたから、びっくりしちゃった。価値観が変わったって言ったらおおげさだけど、味の違いを楽しむとかそんなこと考えたこともなかった。
わたしは社会人になってからあまり料理をしていないです。仕事が終わってから買い出しして料理して片付けしてたらすっかり1日が終わってしまうから。それなら社食の余りもののサラダとかおにぎりとか食べて、別のことしたほうが充実するんじゃないの?って思ってました。食べない日も結構あったかなあ。
けど、ワークショップに行ってみて、作って食べる喜びみたいなのをふわふわと感じるようになりました。油によって個性が全然違ってて、わたしが絶対に思いつかないような組み合わせがすごくおいしくて。(もちろん、この日用意されていた大原で取れた野菜そのものがおいしいっていうのもあるんだけど。)
そういうことに気がつくのは、なんだか嬉しい。料理すること自体に、こんな喜びがあったのか。
いままで知らなかったことに価値を見出すのって、実際に体験してみないとできないですよね。ほんとに。
デザインを言語化することで得られたもの
この記事は UI Design Advent Calendar 2015 の12日目です。
はじめまして! 京都のwebサービスの会社で働いている2年目UIデザイナーの百合と申します。
今日は会社で行っている「リモートでのデザインレビュー制度」について書きたいと思います!
わたしが担当するサービスではデザイナー3人体制で開発を行っています。先輩デザイナーにアートディレクターとして付いて頂き、成果物がサービスで統一感のあるものになるよう配慮しています。
わたしの会社では、開発拠点が京都と東京の二箇所あります。わたしは京都で勤務していて先輩デザイナーは東京オフィスで勤務しているので、基本的にはリモートで見ていただいています。
同じ場所であれば気軽にデザインの相談や質問等できるのですが、遠隔になるとどうしても難しい部分があります。
そこで先輩デザイナーが考えてくださったのが「デザインレビュー制度」でした。
デザインレビュー制度とは
簡単に言うと、制作したデザインにその意図やポイントを文章に起こしたものを添えて遠隔でチェックしてもらう制度です。
デザインに入る前のラフ(アイデア・方向性が分かる状態のもの)が仕上がった段階と、デザインが仕上がった段階の2回のタイミングで見ていただいています。
目的としては、作ったデザインをチェック・評価してもらうというより、チームメンバー(デザイナー)の視点を借りて、デザインを更に良いものに仕上げるために実施されています。
- 案件名
- 企画の要件・前提条件
- このデザインで達成したいこと
- デザインのポイント
- その他(共有事項・懸念点など)
- スクリーンショット
形式としては作ったデザインごとに上記の内容を社内のグループウェアにまとめ、見ていただきます。
デザインレビュー制度をこなすことで得られたもの
一見「作ったものに対し説明を添えているだけ」に見えますが、考えを文字に起こすことでたくさんの良いことがあると感じているので、ご紹介したいと思います!
「なんとなく」が防止できる
いままでは、ページの雰囲気に合うようなあしらい(ボタンの形や、タイトルのフォントのウェイトなど)を「なんとなく似合うもの」でデザインしてしまうことがありました。
ですが、デザインレビューとして文章に起こしているうちに、「このデザインにすることで達成してもらいたいことは何か?」「この意図ならよりわかりやすいものがあるのでは?」などを毎回考えるようになりました。
デザインを言語化しているうちに頭が整理され、よりシンプルに考えることができるようになったと思います。
フィードバックを受けやすい
「達成したいこと」を文章として残すことで、アイデアのヒントとなるような良いフィードバックを受けやすくなりました。
たとえば今までは「タイトルを目立たせるためにはどうすれば良いか?」というように相談することが多く、フォントやウェイトなどパーツそのものに目がいきがちでした。
しかしデザインレビューでは「最初にタイトルに目が入るようにしたい」というように、達成したいことを先に報告します。
それにより全体を俯瞰したアドバイスが頂けます。上の例では「タイトルが目立たないのではなく、タイトル以外が目立ちすぎてるのでは?」といった視点でフィードバックを受けることで、情報設計に生かすことができました。
あとから見返せる
デザインに入る前にラフの作成段階で一度「達成したいこと」を整理しているので、後々に意図がブレることがなくなりました。
デザインが煮詰まってくると「ページに収めること」が目的になってしまうことがときどきあります。ですが最初に考えたことを残しておくことで、「本来達成したかったこと」に立ち返ることができます。デザインが上手くいかないな、と思ったときは、最初に考えたものを見返すようにしています。
良いデザインを見たときに「どういう意図でデザインされているか?」を考えるクセがついた
デザインレビューをしているうちに考えを言語化するクセが付くので、ほかのデザインを見たときに自然とその意図を考えるようになりました。
今までは「なんとなく良いな」と思っていたことでも、「このデザインはこういう意図でなされているのかな?」と考えるようになることで、自分のデザインに活かせていると思います。
…なんだかUIデザインとは少し離れた内容になってしまったかもしれません。(すいません…)
「なんとなく考えていることを文章として定義すること」と「ユーザーに伝えたい意図をデザインとして定義すること」は、全く違うことのように思えるかもしれませんが、混沌としたモノゴトを整理し、正しく配置するという点で似ていると思います。
これからも考えることにこだわりながら、デザインしていきたいと思います!
離れた場所でもゆるく繋がる「リモート部活」とは?

この記事ははてなスタッフアドベントカレンダー2015の12月08日の記事です。
参考:はてなスタッフアドベントカレンダー2015 - はてなスタッフアドベントカレンダー
初めての方はこんにちは、![]() id:yulily100です。はてなブックマークチームでデザイナーをしている社会人2年目です。最近は朝のランニングが習慣になっています。なぜ続けられているのかというと、社内の「ランニング部」のおかげだと思っています。
id:yulily100です。はてなブックマークチームでデザイナーをしている社会人2年目です。最近は朝のランニングが習慣になっています。なぜ続けられているのかというと、社内の「ランニング部」のおかげだと思っています。
企業によっては「会社公認の部活動がある」という話をときどき耳にすることがあります。終業後に集まってフットサルをしたり、バンド活動をしたりするアレですね。はてなのランニング部では、皆で集まって何かすることはありません(今のところは)。あるのはSlackの「#running」チャンネルただそれだけです。これだけ書くと「じゃあいったいどういう活動をしてるの?」という感じなので、もう少し詳細をご紹介しますね。
この #running チャンネルでは、ひとつだけ特別なことをしています。それはStravaというランニングのログが取れるアプリで計測した個人の記録をRSSフィードとして流しているところです。誰かが走ると、その距離、ペース、時間、ルートといった情報がチャンネルに自動的に流れます。その情報を見て、「この人今朝15kmも走ってる!」とか「この人のペースは相変わらずすごいなあ!」なんて、わいわいとSlack上で会話します。

わたしが個人的におもしろいなあと思っているのは、メンバーが同じ場所にいないことですね。はてなでは、京都・東京の二拠点に加え、仙台や名古屋の自宅でリモートワークをされている方がいます。ランニング部では、それぞれの走りやすいコース・時間を使って、マイペースに走る。けれどそのログはみんなで見ることができるし、Stravaで「スゴイ!」を付け合ったりします。
ときどき、特に打ち合わせはしなくても朝の出社前に同じタイミングで走っていることがあります(ログを見てあとから気がつくんですが)。それを見て「リモート朝練だ!」なんて少し嬉しくなります。ときどき仙台の方が、ランニング中に撮った森の写真を添えてくれることがあります。それを見るのもとっても楽しみです。京都から遥か遠く離れた場所ではあるけれど、なんとなくその場にいるような気持ちになれますね。
それからSlackでは「初フルマラソン完走しました!」のように成果を報告したり、「ランニングウォッチはどういうものを選べばいいか?」のように軽い相談もしています。離れてはいるけど、喜ぶときはみんなで喜ぶし、励ますときはみんなで励まし合います。

いかがでしたか。はてなのランニング部は、好きな場所、好きなタイミングに自分のペースで活動して、楽しいことやがんばったことは皆で共有する、ゆるーい繋がりです。
わたしは、Slackに流れてくるのを見るたびに、「みんな頑張っているし、明日もがんばろう!」と励まされます。これが長続きの秘訣だと思っています。
わたしは「部活」というと、「ひとつの場所に集まって何かをすること」だと思っていました。しかし、離れていても楽しむ方法はいくらでもあります。リモートワークが話題になって久しいですが、仕事だけでなく趣味もリモートでできれば、暮らし方の幅はぐんと広がりそうですね。
明日は ![]() id:index_html さんです!
id:index_html さんです!
2015年に選んだAndroidアプリのUIデザインツール
1年ぶりくらいに、Androidアプリを作ることになりました。久しぶりにデザインをすることになったので、使ったことのなかったツールをあれこれ調べながら試しています。これからAndroidアプリのデザインを始める方の参考になれば幸いです。
Sketch app

Sketch - Professional Digital Design for Mac
2014年の秋ごろのAndroidアプリデザイン時にはIllustratorを使用していたのですが、今回は数日間でサクッと作るのが目的だったのでSketchを使ってみました。SketchにはデフォルトでMaterial designのテンプレートが入っていたりと、ザクザクとアプリのデザインを組んでいくのになかなか快適ですね。まだまだ不慣れでどういう機能があるか把握できてないのにもかかわらず、これといって不自由していません。

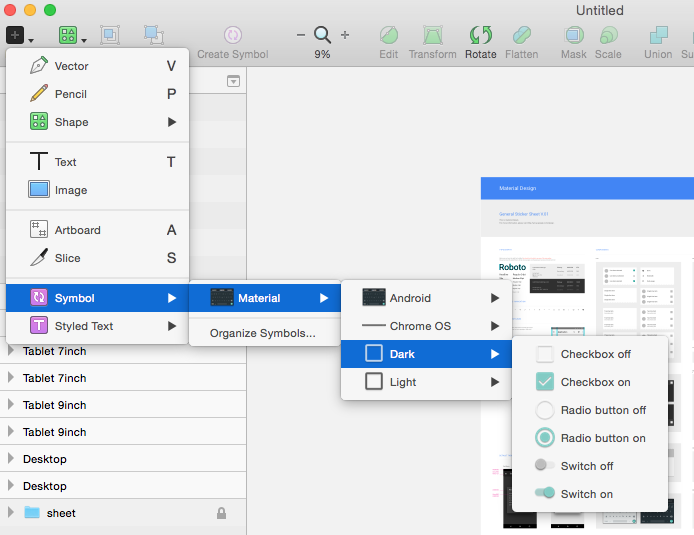
File > New From Template から 「Material Design」を選ぶことができます。

テンプレートを開くと、Material Designのシンボルが簡単に使えます。

様々な解像度で書き出せるのもAndroidアプリのデザインには嬉しいですね。リネーム面倒ですが。
Skala Preview
Skala Preview, a Mac app by Bjango
Sketch上のデータを端末にミラーリングするツールです。
iOSだとSketch Mirrorという公式アプリがありますが、Androidには無さそうなのでこちらを使っています。
文字の実際の大きさや端末を手に持った時の印象などは、実機で確認したいので。
Skala View - Google Play の Android アプリ
MacとAndroidの両方に入れて使います。
sketch-preview
marcisme/sketch-preview · GitHub
Skala Previewだけでは使えないので、sketch-previewというプラグインをSketchに入れる必要があります。プラグインといっても、ファイルをダウンロードしてそのまま開けばインストールできます。簡単ですね。
Skalaを開いた状態で⌘+Pを押せばミラーリングしてくれます。
Android Studio
Android Studio と SDK Tools のダウンロード | Android Developers
Android Studio Canary Channel - Android Tools Project Site
2015/11/23にAndroid Studioの2.0 Previewが出ていたので入れてみました。
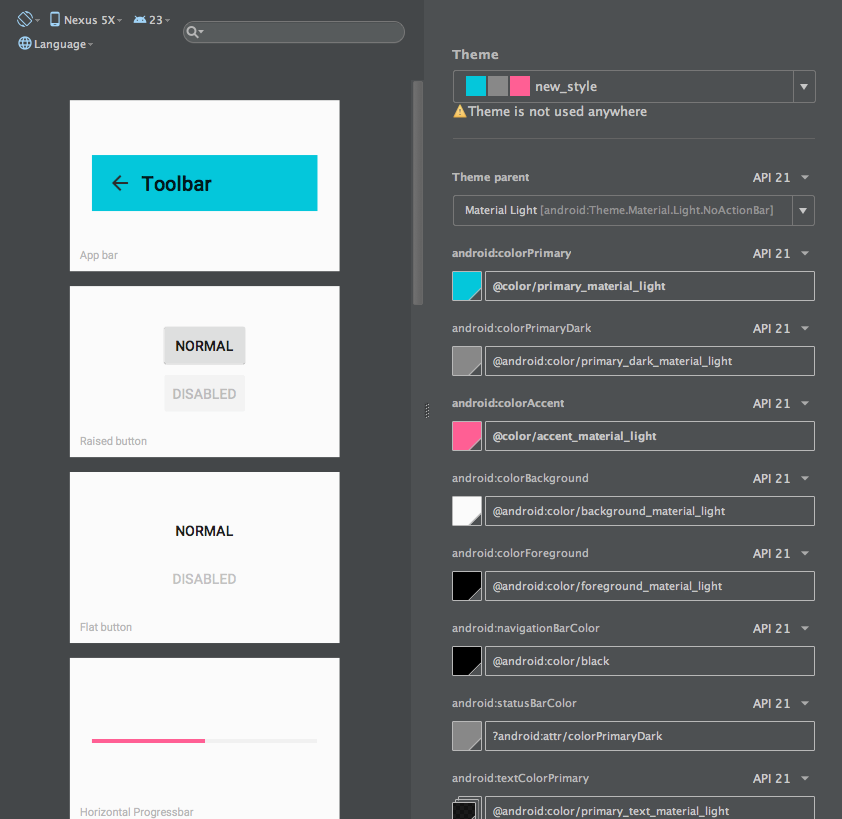
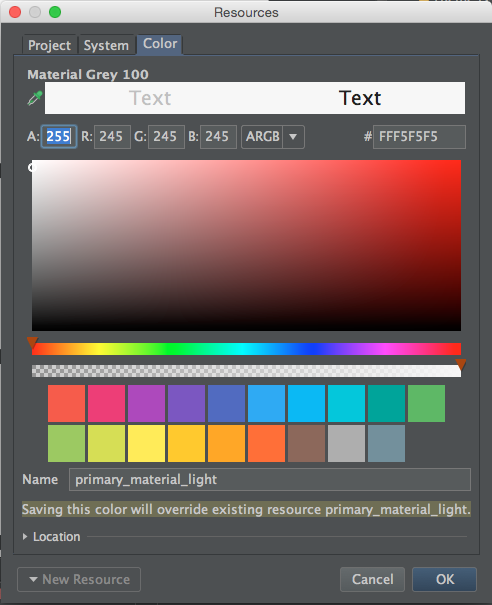
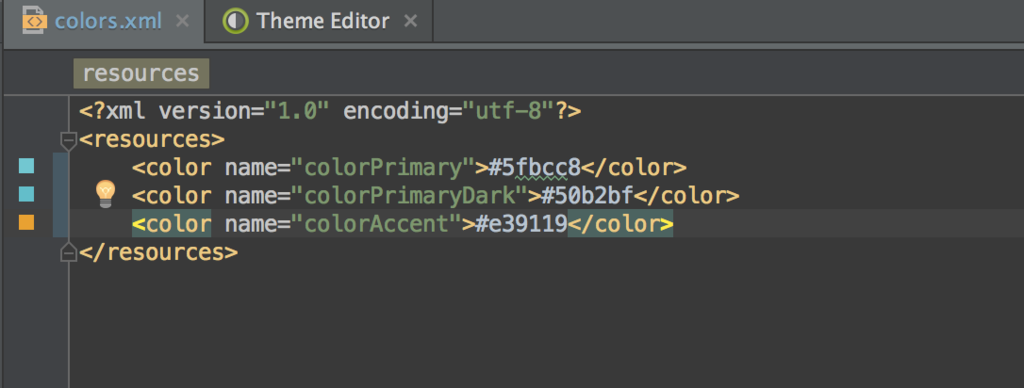
Theme Editorという、themeが簡単に作れるものができていました。
GUIから色を設定すればcolor.xmlに自動的にコードが追加されるのでかなり楽ですね。



Android Studioは、端末画像付きのスクリーンショットを作る時にも使っています。


その他
書くほどでもないですが、公式のガイドラインは適宜見ながらデザインしています。
それ以外ではFablic社のフリルのリニューアルのスライドを参考にしました。
マテリアルデザインを用いたデザインリニューアル [フリル編]
これからもいいツールやフローを模索しながらデザインしていきたいので、なにか良い方法があれば教えてくださいね。
補足:1年前はIllustratorを使ってました、っていう記事ですyulily100.hatenablog.jp
教えることで得られたもの

11月20、21日とRails Girls Kyoto 4thという、プログラミングに触れたことのない女性向けのワークショップにスタッフ側で参加しました。わたしはコーチとして、ふだん見ているウェブサイトがどのようにできているかを、実際にwebアプリケーションを作りながら教えました。
もともと口頭ベースで人に何かを伝えるのってものすごく苦手だったんだけど、なぜだかうまくいったような、そんな実感が湧いています。苦手ながらも、気をつけたのが、「サーバー」とか「ライブラリ」みたいな専門用語は一切使わないこと。何かを説明するときは、その人が知っている言語で話す、ということ。例えばhomebrewの説明で、「パッケージ管理システム」って言っても伝わらないと思うから、使わない。自分が初めてやった時を思い出してみて、よくわからなかった部分は、とくにていねいにする。(ちなみに、我ながら気にいっている説明は「gemfileは指示書のことで、bundleっていうコマンドで発注をかける」というもの。)やー、自画自賛しちゃうんだけど、なかなかうまく教えられたんじゃないかなあって!
それからひとつ、とっても素敵なことに気がつきました。自分が教えたことに対して「え!すごい!」とか「やったあ!動いた!」って喜んでもらえるのは、とっても嬉しいということ。じぶんがやったことで驚いたり感動したわけでもないのに、見てるだけでこっちまで楽しくなっちゃう。こんな感覚は、今まで知らなかった。それから同時にハッと我に返った。わたしは全然リアクションできていない。だから何かをしてもらったときの感動を、半分も相手に伝えられていないのだろうなあと、反省しました。嬉しいときは嬉しいって、感激したときは感激したって、もっと言えるようになりたいな。
そういえば、わたしがこういうイベントを応援するモチベーションって、「楽しいから」とか「イケてると思うから」みたいな理由だけなんですよね。「なぜやるのか」とか「どういうコンセプトでやるのか」みたいなの無いのかよって感じなんだけど。
振り返ってみると、1年半前に大阪で開催された「Rails Girls」に参加して、とっても楽しかった覚えがあります。わけがわからないながらも、初めてwebアプリを作ることができた。プログラムの世界をちょっとだけでも知れて感動した。だから、今度は教える側で参加した。わたしはコードが書けるわけではないけれど、作る楽しさや知れる楽しさは伝えられると思った。
プログラミングを学ぶ方法なんて、googleで探せばいくらでも出てくる。けど、googleはそれを使う楽しさまでは教えてくれない。だからわたしは人に何か聞かれたときに「ググれ」なんてできれば言いたくないし、いちばん楽しい方法で教えてあげたい。それから、せっかくやるなら楽しみながらやりたい。いちばん楽しみながらやれると思ったのが、このワークショップだった。
そんなこんなで、コーチをやって本当に良かった! 教えることで自分と見つめ合えたっていうのはもちろんなんだけど、うまくいったという経験が、いまじぶんの中でキラキラと輝いています。ちょっとだけ前向きになったような、そんな気持ちでいっぱいだ。次があるなら、また参加したいな。
デザインのイベント「クリエイティブ・テーブル」へ。
今日は、NOSIGNER太刀川さんの話を聞きにKRPへ。太刀川さんは、大学の二つ上の代の卒業制作展の審査員か何かで来られていた?のかな。そのときに知った気がします。確かツタイミカさんの卒業制作「マンガ皿」のとき。
純粋に楽しかった! 講演なんだけど、隣の人と話したり後ろの人とちょっとしたワークショップをしたり。「たまたま同じ講演を聞きに来た人」なんだけど、ちょっと同じワークショップをしただけでふしぎと親近感が沸く。このへんも含めてデザインなんだろうな、って。
あとは、太刀川さんは場所の空気を作るのがうまいなあ、と思った。話し方に自信が溢れていて、聞いていて気持ちがいいんですよね。いつかわたしも、自信いっぱいに話せるようになりたいし、ならないといけない。
懇親会も楽しかった。KRPっていう場所柄、京都の伝統工芸の職人さんや呉服屋の店主さん、それから京野菜を売っている人なんかが参加しています。その人たちがやっているビジネスとか、やりたいこととか、聞けてすっごくおもしろかった。わたしはインターネットが大好きだから、普通に過ごしているとその枠でしか考えられなくなっているんだけど、もっと別の軸で世界に目を向けるといいことが思い浮かぶかもね。
以下は印象に残った話など。主に後から自分で読み返す用のメモ。
デザインとはなにか、定義すること
なんとなーくデザインという言葉を使っているけど、自分の言葉で定義する。
たぶんふんわりと「コレだ!」って思うものはあるんだけど、うまく言語化できていないから、一度しておかなくっちゃ。
一流のものを見ること
ものすごくいいデザインをずっと見続けると、目が鍛えられてものの良し悪しを比べられるようになる。何かを始める前には、そのことについて徹底的に調べる。
お金や時間が無いとかで、なんとなく妥協してモノを買ったり作ったりしていたけど、もっといいものを見続けなければ。「自分にはセンスがないから…」ってよく思っていたけど、そんなことを考える前にもっと見る、考える。
理想から逆算すること
一番最高の理想を想像して、そこに行くいちばんいい方法を考える。山の頂上に行きたいとして、目の前の道をなんとなく進むんじゃなくてもっと圧倒的な方法を探す(たとえばヘリを使うとかね。)
「目の前にある、手軽にできること」ばかりやっていたような気がするけど、それが本当に近道なのか見極める時間が足りていなかった。準備をもっとしっかりとする。
大義を持つこと
何のためにデザインをしているのか?っていう、一番大きな欲を持つ。そうすると自分の小さな欲は叶えやすい。
最初の「デザインの定義」と一緒だけど、なぜ自分はデザインを仕事にしているのかしっかり言語化できていなかった。ので、これもちゃんと考える。
4年間で変わったこと、変わらないこと
4年前、というと、わたしは大学3年生の21歳でした。
今ではwebやアプリのUIデザインをしていますが、このころはプロダクトデザインを勉強していました。HTMLやCSSはおろか、Photoshopの使い方すら知らなかった。インターネットをするにしても、スマホでtwitterを少々。長期休みになると1ヶ月間パソコンを開かないなんて当たり前。そんな大学生でした。
じゃあプロダクトデザインそんな好きだったの?って聞かれると、それは全然でしたね。
「身の回りの使いづらいものを良くしたい」と思ってデザインが学べる大学を選んだけれど、プロダクトデザイン自体は好きになれなかった。形の美しさ自体には興味が湧かなかった。
好きで入学したはずなのにどうしても好きになれない。好きになれないから大学の課題にも身が入らない。自分が作った不恰好な作品を見るたびにつらくて、デザインはやめようと思っていました。
唯一好きだったのがUIデザインの授業。「誰のためのデザイン?」を教科書に使っていました。4口ガスコンロの操作用ツマミとガス口はどのように対応付けされていると使いやすいか? みたいな内容だった気がします。あまり覚えてないんだけどね。
それで、わたしがやりたかったのはUIデザインなんじゃないかって思った。
それから間もなくしてwebデザインをやり始めた。2011年、わたしたちが一番身近に使うインターフェースは間違いなくスマホの中の画面だって思っていたので、それができそうな業界へ。
けっきょく1年留年してしまったけど、webの会社に入ることもできました。
そんなこんなで4年前はデザインをやめようと思っていたけど、いまこうしてデザインの仕事をしています。
仕事でデザインに触れるたびにどんどん好きになる。新しいことを知るたびに楽しいって思う。
あのとき、変わることができてよかった。「身の回りの使いづらいものを良くしたい」っていう気持ちは変わらない。
はてなブログ4周年キャンペーンのお題「4年間で変わったこと、変わらないこと」でした。






