2015年に選んだAndroidアプリのUIデザインツール
1年ぶりくらいに、Androidアプリを作ることになりました。久しぶりにデザインをすることになったので、使ったことのなかったツールをあれこれ調べながら試しています。これからAndroidアプリのデザインを始める方の参考になれば幸いです。
Sketch app

Sketch - Professional Digital Design for Mac
2014年の秋ごろのAndroidアプリデザイン時にはIllustratorを使用していたのですが、今回は数日間でサクッと作るのが目的だったのでSketchを使ってみました。SketchにはデフォルトでMaterial designのテンプレートが入っていたりと、ザクザクとアプリのデザインを組んでいくのになかなか快適ですね。まだまだ不慣れでどういう機能があるか把握できてないのにもかかわらず、これといって不自由していません。

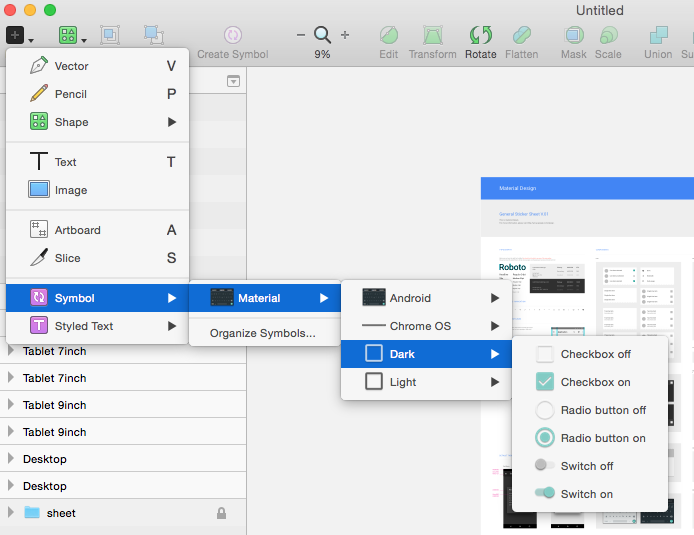
File > New From Template から 「Material Design」を選ぶことができます。

テンプレートを開くと、Material Designのシンボルが簡単に使えます。

様々な解像度で書き出せるのもAndroidアプリのデザインには嬉しいですね。リネーム面倒ですが。
Skala Preview
Skala Preview, a Mac app by Bjango
Sketch上のデータを端末にミラーリングするツールです。
iOSだとSketch Mirrorという公式アプリがありますが、Androidには無さそうなのでこちらを使っています。
文字の実際の大きさや端末を手に持った時の印象などは、実機で確認したいので。
Skala View - Google Play の Android アプリ
MacとAndroidの両方に入れて使います。
sketch-preview
marcisme/sketch-preview · GitHub
Skala Previewだけでは使えないので、sketch-previewというプラグインをSketchに入れる必要があります。プラグインといっても、ファイルをダウンロードしてそのまま開けばインストールできます。簡単ですね。
Skalaを開いた状態で⌘+Pを押せばミラーリングしてくれます。
Android Studio
Android Studio と SDK Tools のダウンロード | Android Developers
Android Studio Canary Channel - Android Tools Project Site
2015/11/23にAndroid Studioの2.0 Previewが出ていたので入れてみました。
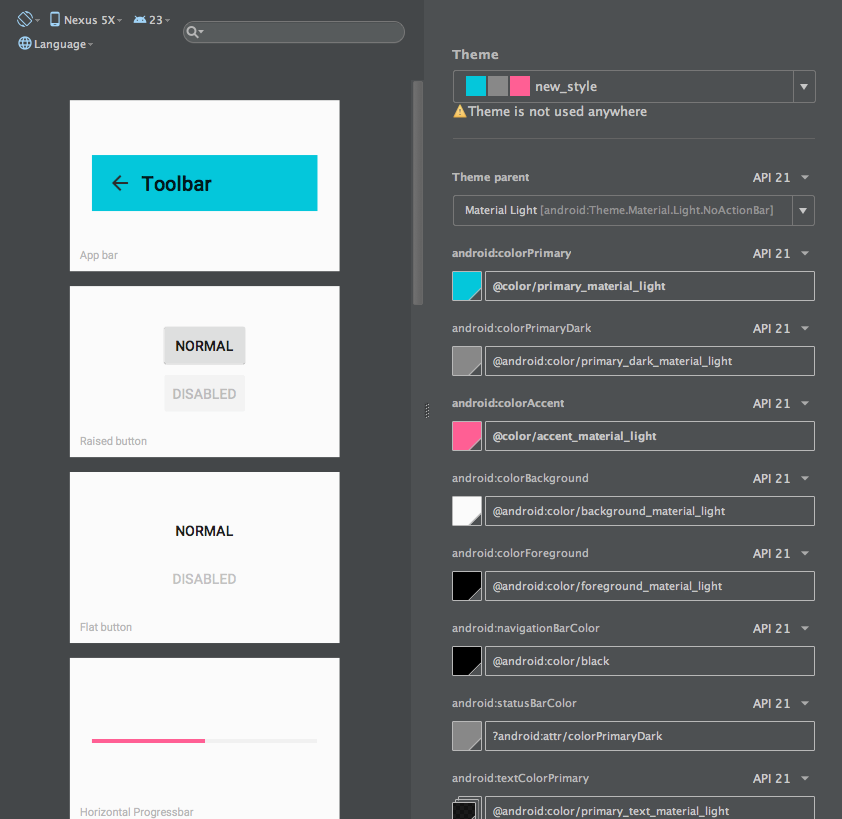
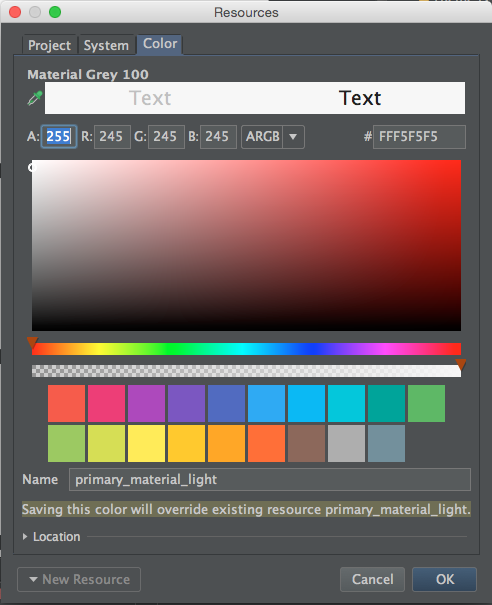
Theme Editorという、themeが簡単に作れるものができていました。
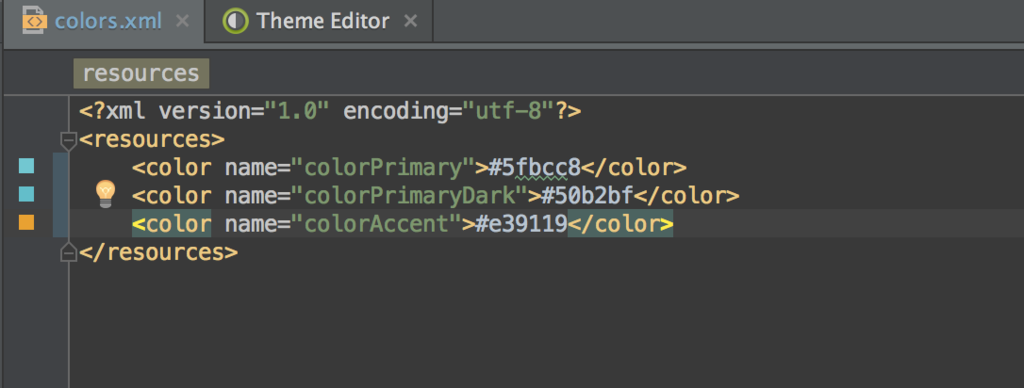
GUIから色を設定すればcolor.xmlに自動的にコードが追加されるのでかなり楽ですね。



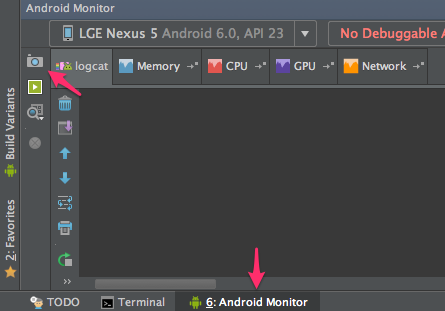
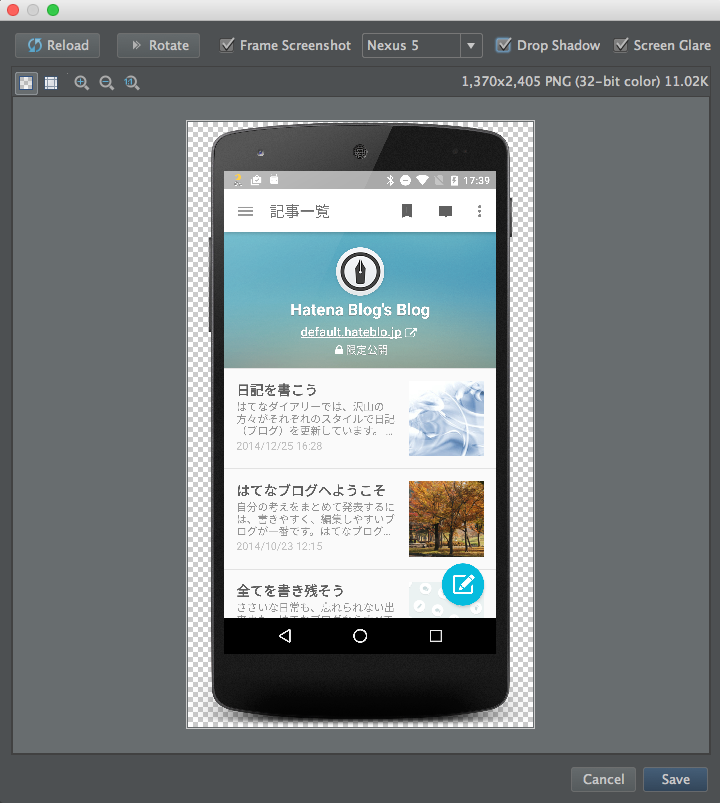
Android Studioは、端末画像付きのスクリーンショットを作る時にも使っています。


その他
書くほどでもないですが、公式のガイドラインは適宜見ながらデザインしています。
それ以外ではFablic社のフリルのリニューアルのスライドを参考にしました。
マテリアルデザインを用いたデザインリニューアル [フリル編]
これからもいいツールやフローを模索しながらデザインしていきたいので、なにか良い方法があれば教えてくださいね。
補足:1年前はIllustratorを使ってました、っていう記事ですyulily100.hatenablog.jp