イラレで作ったandroidアプリの素材をsketch3で書き出す
androidアプリのデザイン
androidアプリのデザインするときはIllustratorを使ってる
Illustratorが好きだからっていうのもあるし、解像度がいろいろあってややこしいからベクターデータで持っておきたいとか、そんなに複雑な効果をつけることもないだろうしPhotoshop使わなくても、とかそんな感じ
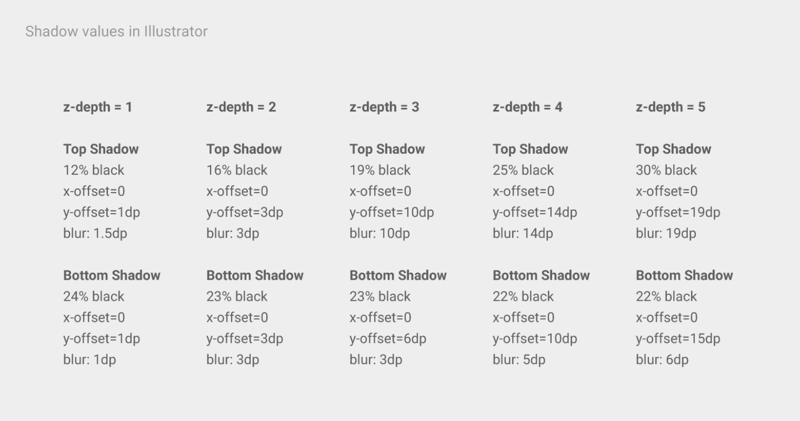
googleのMaterial Designのガイドラインを読んでいるとドロップシャドウの描写が見られるのだけれど、これはアプリをz軸のあるものと捉えて深さに応じてつける感じで「z-depth=1」みたいな表記を見る限り影のある画像を用意しなくてもある程度はコード側でなんとかなるのでは、と思っている

四角以外の画像でコードでどうにかできなさそうなやつも、イラレで再現するならどうすればいいか丁寧にガイドラインに載ってる

ガイドライン、ものすごく詳しく書かれている
Principles - Layout - Google design guidelines
ガイドラインから要所要所でサンプルファイルをダウンロードすることができるのだけれど、どれもイラレのデータなのでgoogle的にもイラレ使って下さいってことなのかなーって思ってる
Illustratorは書き出しが難しい
イラレでレイアウトするのはいいのだけれど、困ったのが書き出しだった
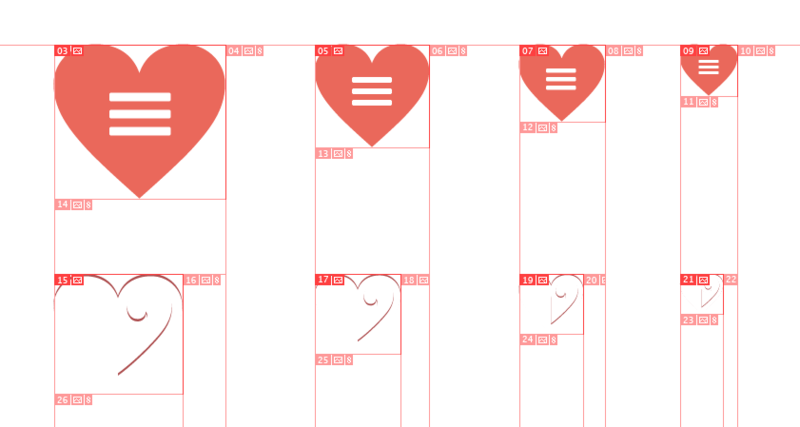
androidは4種類くらい解像度があって、360×640pxをデフォルトとするとその1.5倍、2倍、3倍の合計4サイズの書き出しが必要になる
学生時代に遊びでちまちま作ってたandroidアプリだとイラレで4サイズのスライスを作っていた

端数気にしないといけないし、とにかくダルくて勘弁してくれって感じだった
さらに今使ってるIllustrator CCはスライス壊れてて今後何かandroidアプリ作る時どうしようかと思ってた
sketch3使ってみる
そこで試しにSketch3というソフトを使ってみた
簡単に言うと1回のコピペ、1回のリネーム、5回のクリックで4サイズ分の書き出しができたやり方をざっくり書いておく
- イラレで、360×640px(mdpi)のアートボード上でデザインをする
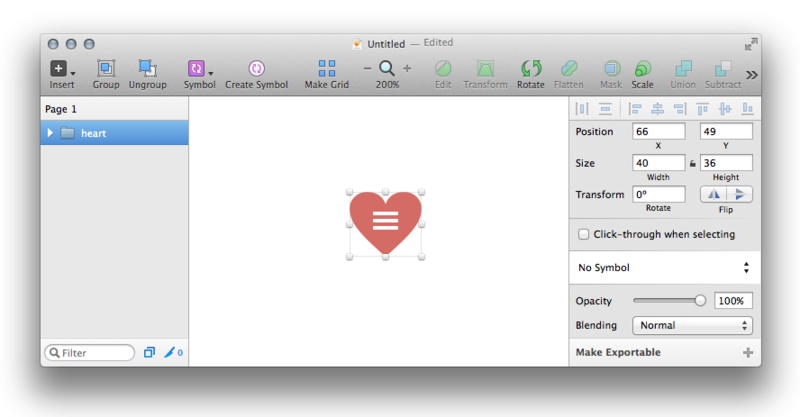
- 書き出したいパーツをSketchに張りつけてオブジェクトを選択する
- ここで左のレイヤーメニューから書き出したい名前にリネームしておくと良い

- オブジェクトを選択すると右下に「Make Exportable」っていうラベルと「+」のアイコンが出てくるのでそれをクリックすると書き出しオプションが出てくる
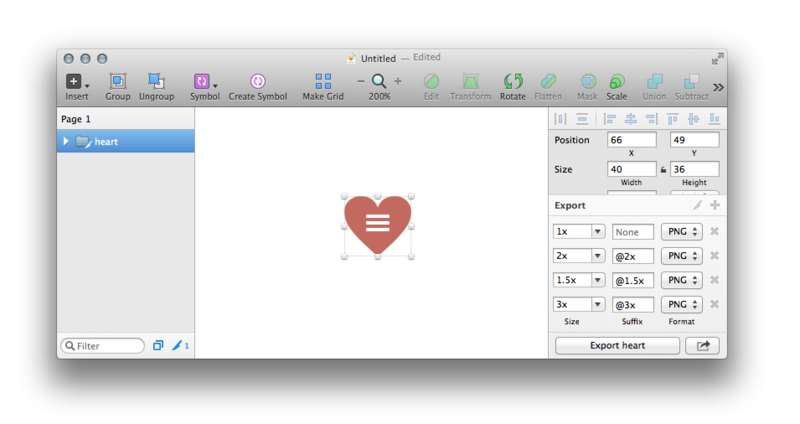
- すると「Make Exportable」のラベルが「Export」になるので同様にあと3回クリックすると、デフォルトでいい感じの倍率が出てくる

- あとは一番下のExportボタンを押せば4つのファイルが書き出される
こうすると簡単に書き出しができる。