いいと思ったwebデザインをまとめて画像で保存しておきたいとき、スクリーンショット撮ってadobe Bridgeで見たり、EMBERとかImboardとかIcebergsみたいなスクラップ用のサービス使ったりEvernoteを使うかもしれない
私はPinterestが大好きで、最近webデザインのスクラップにも使い始めた
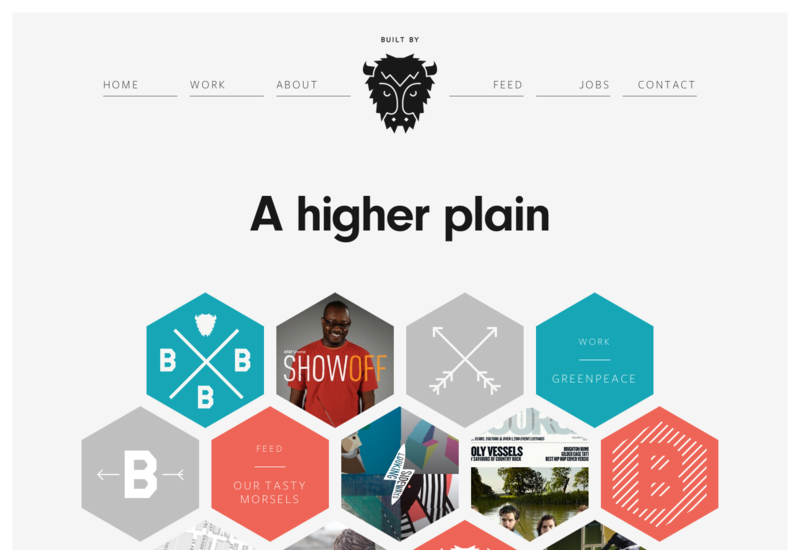
Pinterestのスクラップは簡単で、例えば
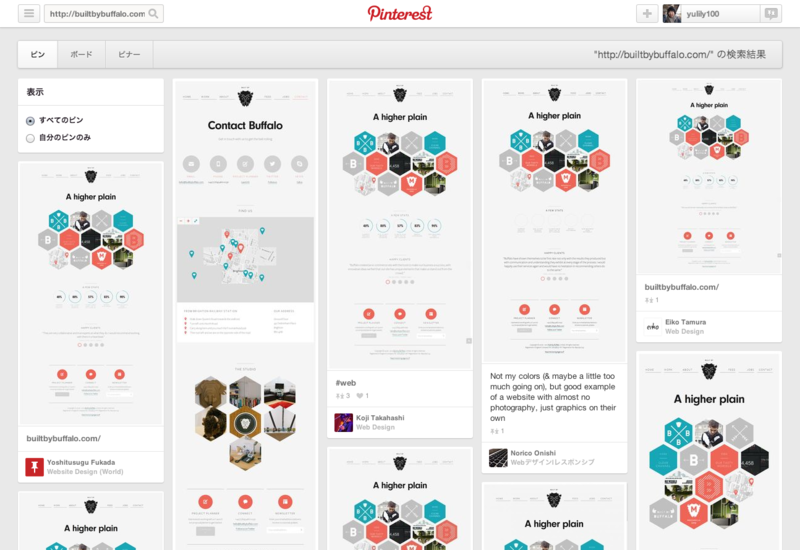
このサイトをスクラップしたかったとすると、検索欄にそのサイトのURLを入れるとだいたいの場合は誰かが撮ったスクショが出てくる

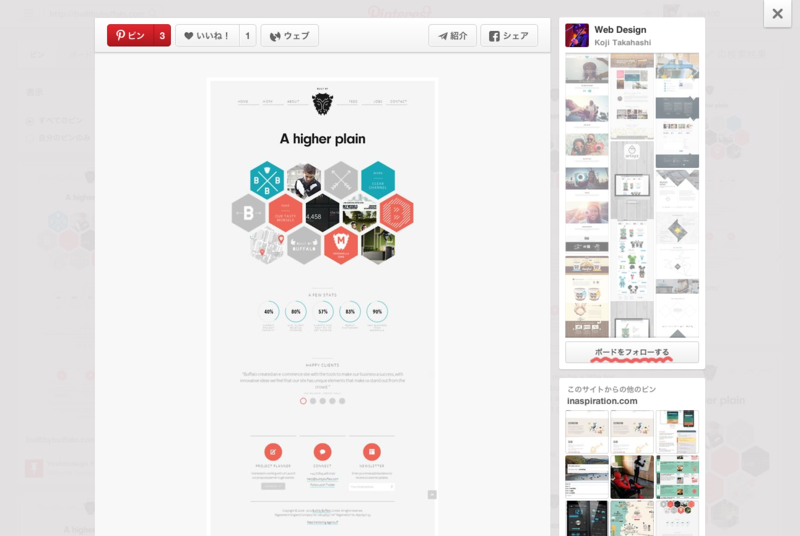
それを「Pin」ボタンで自分のスクラップ用ボードにRepinすれば良い
( RepinっていうのはTumblrでいうリブログみたいなもので、他人があげたものを自分のボードに引用することが出来る )
いいと思ったデザイン、良いと思ってる人が自分以外にもこの世のどこかにいて誰かしらがスクリーンショット撮ってるわけだからそれを利用させてもらう感じ
もちろんそんなに有名じゃないサイトとかすごく新しいサイトだと検索しても出てこない場合もある
ない場合は諦めて自分でスクリーンショットを撮ってアップロードする
私はChromeのawesome screenshotっていう拡張を使ってるけど特になんでもいい
さらにPinterestのChrome拡張を使えばスクリーンショットだけじゃなくてキーグラフィックとかロゴとかパーツとかネット上に存在するありとあらゆる画像のスクラップができる
拡張入れてると、見てるサイトの画像の上にカーソル持っていくと「ピン」ボタンが出るようになるのでこれを押せばスクラップできるし、どのサイトからスクラップしたかも自動で記録できる
Dribbbleの画像ででもBehanceの画像ででもできるし、ブログのまとめ記事からでもスクラップできる

PCの容量気にしなくていいし、アップロードするのに制限もない。
もちろんスマートフォンアプリから見たり他のパソコンからも見れるしスクラップもできる
これだけでもかなり便利なんだけど、Pinterestは他人のボードをフォローできるのがめちゃくちゃ良い

さっきの検索結果でいうと、右側にそのスクショを最初にPinした人が出てくるのだけれど、その人のボードにはいいデザインばかり集めたスクリーンショットがたくさん並んでたりするので、気に入ったらフォローする
これを繰り返してると、何もしなくてもいいデザインのスクショがPinterestに無限に流れてくるようになる
センスがいい人が見つけてくるものはいいに決まってて、Pinterestさえ見ていればわざわざ自分で探さなくたっていいものが見放題でとにかく最高である
こんな記事を書いておきながらも、自分でwebサイトを探してスクラップすることはそこまで多くなくて、ダッシュボードに流れてくる気に入ったやつをぽちぽちPinしては新しいボードを開拓してを繰り返している
webデザインだけじゃなくてパターンデザインとかパッケージデザインとかのボードをフォローして見るのも楽しいし、画像に色んな情報が紐づいているので辿っていけば無限にいいデザインに出会えるのでおすすめです